以下是插件安装教程:
欢迎━(`∀´)ノ亻!对接聚灵支付,下面简单的教一下知宇发卡系统网关对接教程!
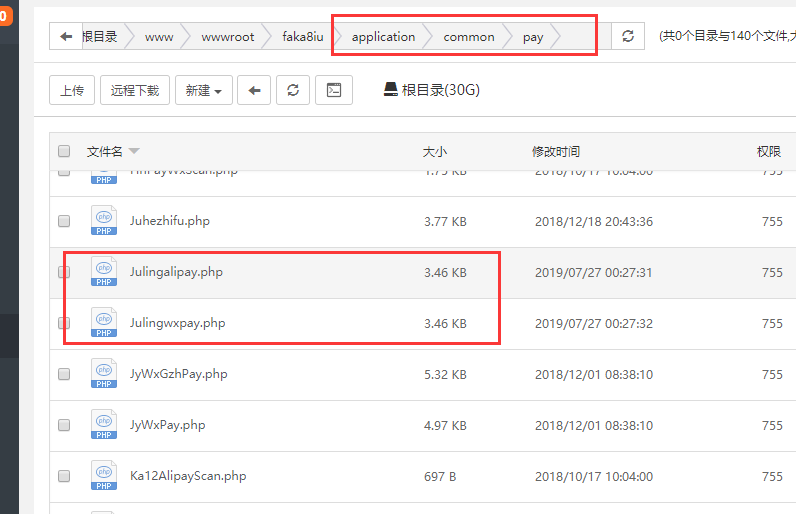
1、首先我们上传支付核心文件,分别是( Julingalipay.php 和 Julingwxpay.php )上传目录至:/application/common/pay
如图:
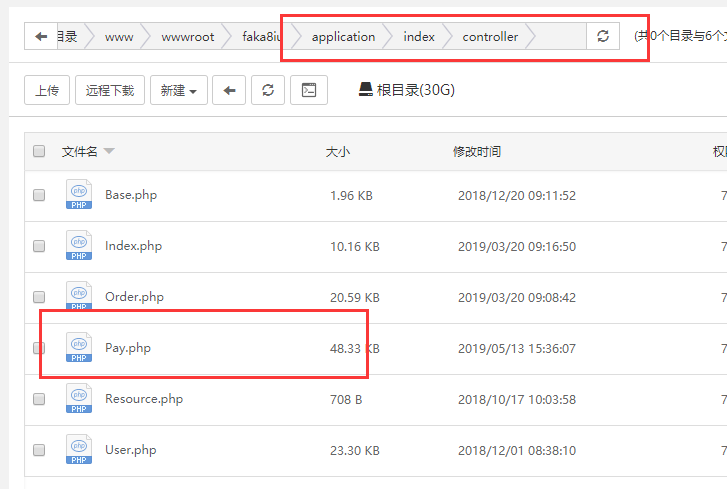
2、到目录:/application/index/controller 中编辑文件:Pay.php
如图:
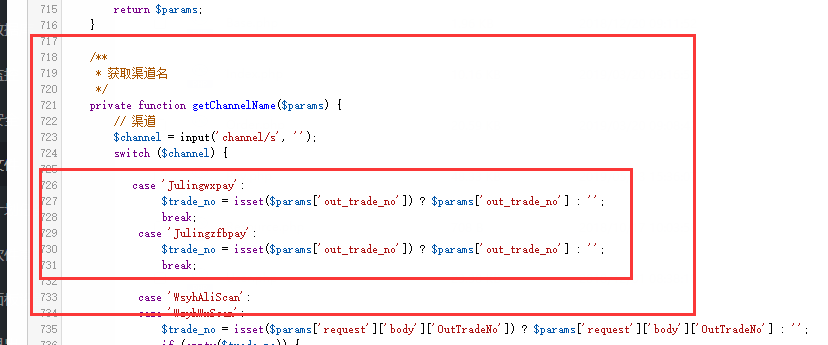
然后搜索 private function getChannelName($params) 这段代码,在获取渠道名中增加代码
代码如下:
case 'Julingwxpay': $trade_no = isset($params['out_trade_no']) ? $params['out_trade_no'] : ''; break; case 'Julingzfbpay': $trade_no = isset($params['out_trade_no']) ? $params['out_trade_no'] : ''; break;本段代码来自 https://www.00ylw.com/wzdj/2080.html
如图:
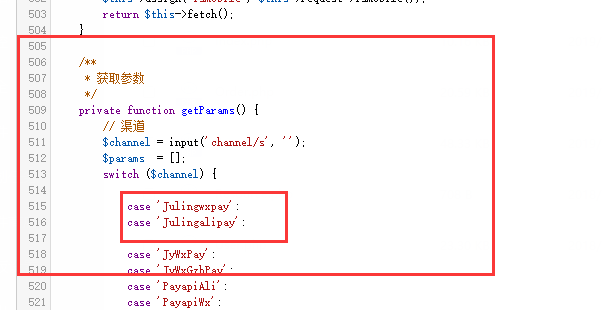
然后搜索 private function getParams() 这段代码,在获取参数中增加代码
代码如下:
case 'Julingwxpay': case 'Julingalipay':本段代码来自 https://www.00ylw.com/wzdj/2080.html
如图:
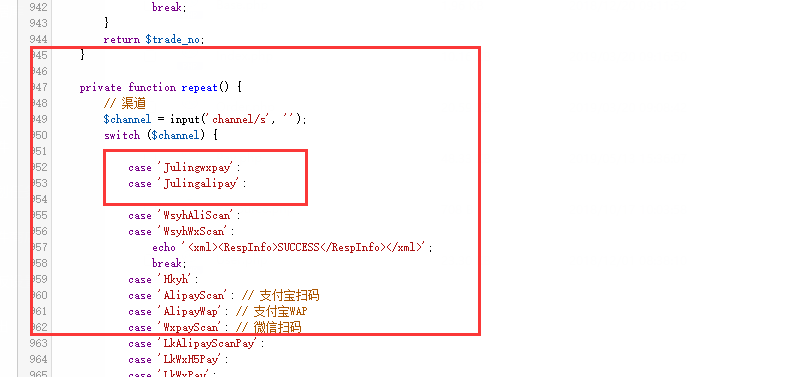
然后搜索 private function repeat() { 这段代码,在渠道中增加代码
代码如下:
case 'Julingwxpay': case 'Julingalipay':本段代码来自 https://www.00ylw.com/wzdj/2080.html
如图:
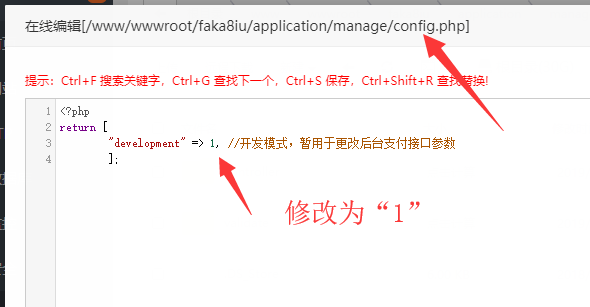
3、增添完以上3个代码后,然后保存,打开目录 /application/manage 中的 config.php 编辑
修改代码:
“development” => 1, (把0改为1)
如图:
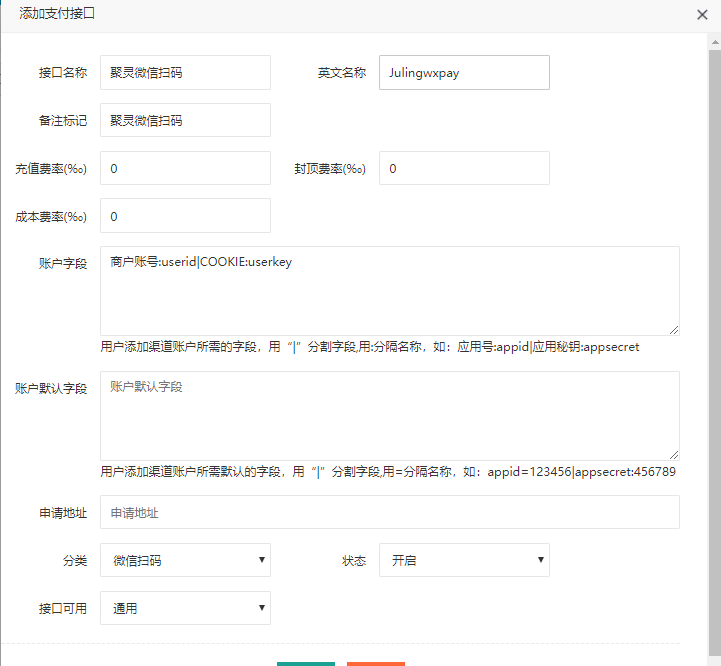
4、在知宇发卡系统后台的网关通道内找到 “添加支付接口” 设置以下内容!
—————— 微信支付接口 ————————
——- 接口名称:聚灵微信扫码
——- 接口英文名: Julingwxpay
——- 备注标记:聚灵微信扫码
——- 账户字段:商户账号:userid|COOKIE:userkey
——-申请地址:https://www.julingpay.com/
——- 分类:微信扫码
——- 接口可用:通用
—————— 支付宝支付接口 ————————
——- 接口名称:聚灵支付宝扫码
——- 接口英文名: Julingalipay
——- 备注标记:聚灵支付宝扫码
——- 账户字段:商户账号:userid|COOKIE:userkey
——-申请地址:https://www.julingpay.com/
——- 分类:支付宝扫码
——- 接口可用:通用
如图:
修改完保存即可!若没看懂请联系聚灵客服进行操作!
顺便教一下大家如何添加聚灵支付商户!(番外篇)
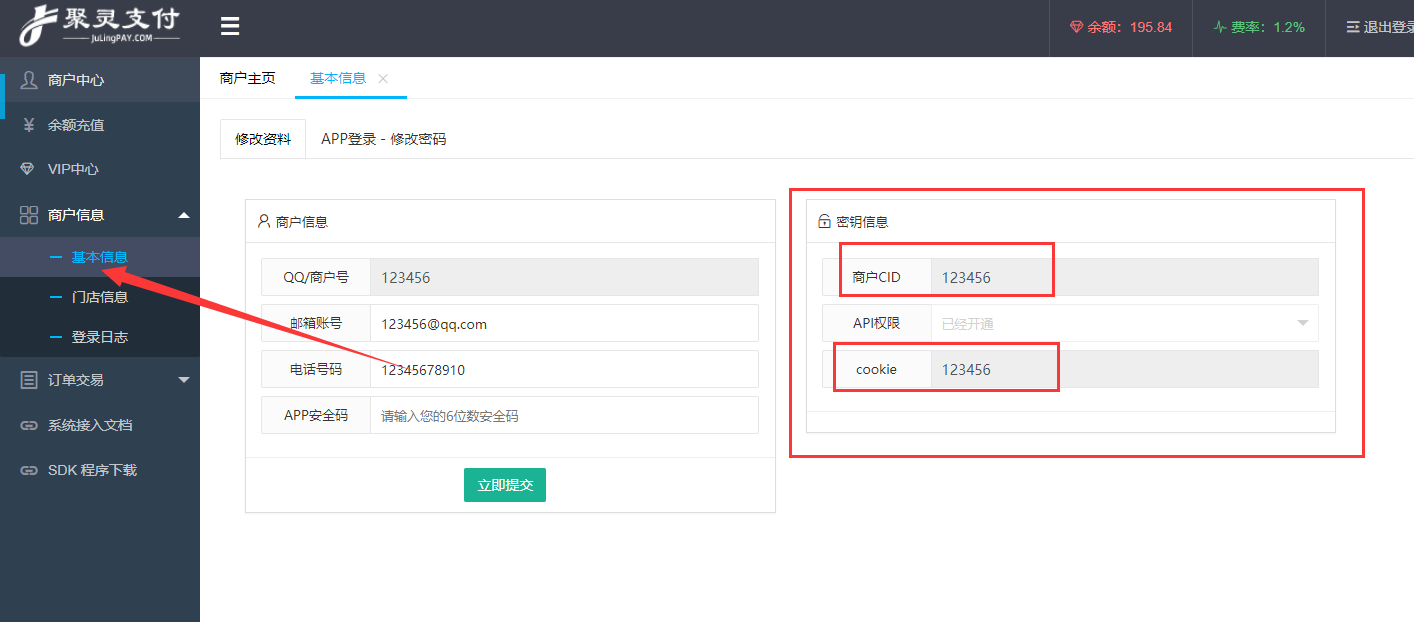
1、在聚灵 “商户管理中心” 内找到 “基本信息” 中的 “密钥信息”,可以看到 商户CID 和 cookie
如图:
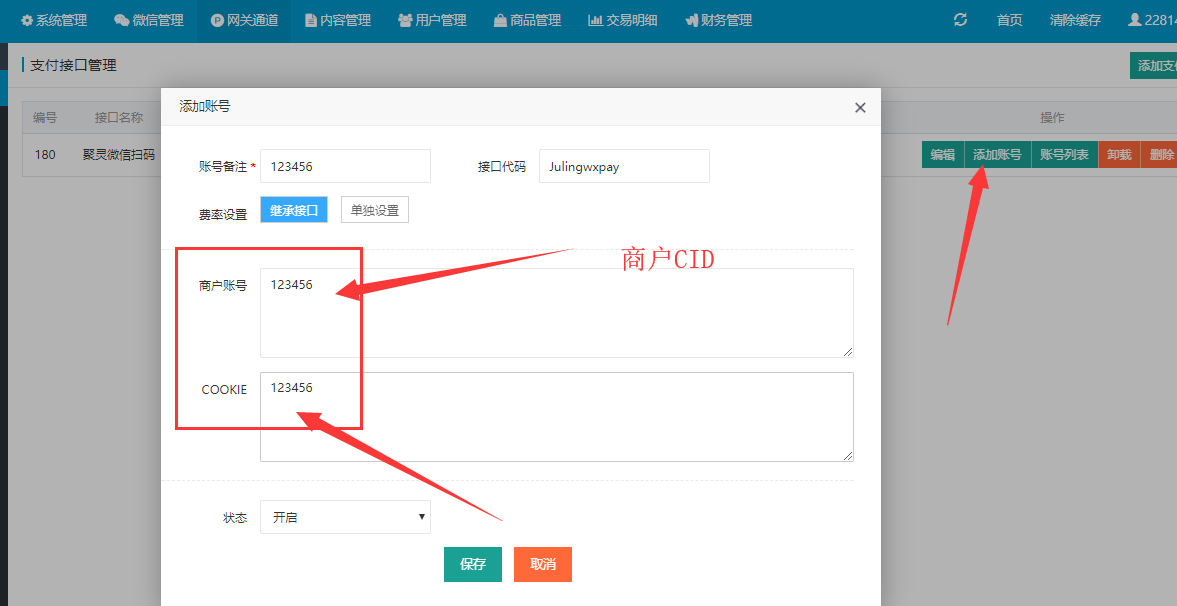
然后吧 CID 和 cookie 填入发卡后台聚灵网关内
如图:
填完后保存即可!
 网站建设-软件开发-公众号小程序开发-app制作-品牌vi设计-商标注册认证-品一电商
网站建设-软件开发-公众号小程序开发-app制作-品牌vi设计-商标注册认证-品一电商




























 关注微信
关注微信




